5.8 KiB
Deploy on DigitalOcean
This tutorial shows you how to deploy code-server to a single node running on DigitalOcean.
If you're just starting out, we recommend installing code-server locally. It takes only a few minutes and lets you try out all of the features locally.
If you get stuck or need help at anytime, file an issue, tweet (@coderhq) or email.
Recommended: Using the Marketplace
- On the Create Droplets page, choose a plan for your new code-server instance. We recommend picking an instance with at least 4 GB of RAM and 2 CPU cores, or more depending on team size and number of repositories/languages enabled.
- Optionally enable backups and add block storage.
- Choose the closest available region to your physical location to reduce latency.
- Select an SSH key that you already have in your account, or click New SSH Key and follow the tutorial on how to make your own SSH key.
- Click Create Droplet, then click on the droplet to expand it.
- While you're waiting for the droplet to deploy, copy the IPv4 address.
- Once the droplet is ready, connect using SSH with the key you specified or
created earlier. You should be greeted with information on how to access your
code-server instance and how to view/change the password.
You can SSH into your server using PuTTY or by running
ssh root@(paste ipv4 address here). - In the droplet's terminal, run
cat /etc/code-server/passto view the code-server password. - Open your browser and visit
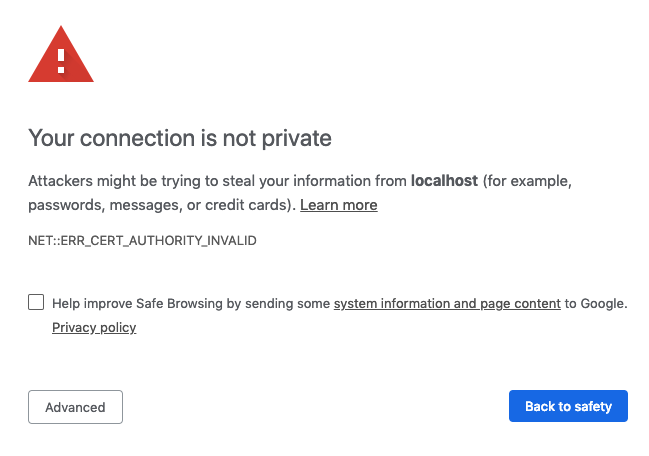
https://$public_ip(where$public_ipis your Droplet's public IP address). You will be greeted with a page similar to the following screenshot. code-server is using a self-signed SSL certificate for easy setup. In Chrome/Chromium, click Advanced then click proceed anyway. In Firefox, click Advanced, then Add Exception, then finally Confirm Security Exception.
Using the "Create Droplets" Wizard
If you used the Marketplace to set up code-server, you don't need to follow this section.
Open your DigitalOcean dashboard to create a new droplet.
- Choose an image: Select the Distributions tab and then choose Ubuntu 18.04.3 (LTS) x64.
- Choose a size: We recommend at least 4GB RAM and 2 CPU, or more depending on team size and number of repositories/languages enabled.
- Select an SSH key that you already have in your account, or click New SSH Key and follow the tutorial on how to make your own SSH key.
- Click Create Droplet, then click on the droplet to expand it.
- While you're waiting for the droplet to deploy, copy the IPv4 address.
- Once the droplet is ready, connect using SSH with the key you specified or
created earlier. You should be greeted with information on how to access your
code-server instance and how to view/change the password.
You can SSH into your server using PuTTY or by running
ssh root@(paste ipv4 address here). - If you get a warning about an unknown server key fingerprint, type "yes" to approve the remote host.
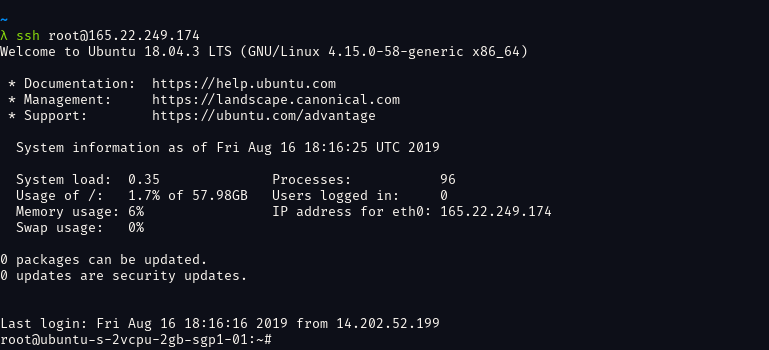
- You should see a prompt for your Droplet like so:

- At this point it is time to download the
code-serverbinary. We will, of course, want the linux version. Find the latest code-server release from the GitHub releases page. - Right click the Linux x64
.tar.gzrelease asset and copy the URL. In the SSH terminal, run the following command:wget (paste the URL here) - Extract the downloaded file with the following command:
tar -xvzf code-server*.tar.gz - Navigate to extracted directory with this command:
cd code-server*/ - Ensure the code-server binary is executable with the following command:
chmod +x code-server - Finally, to start code-server run this command:
./code-server - code-server will start up, and the password will be printed in the output. Make sure to copy the password for the next step.
- Open your browser and visit
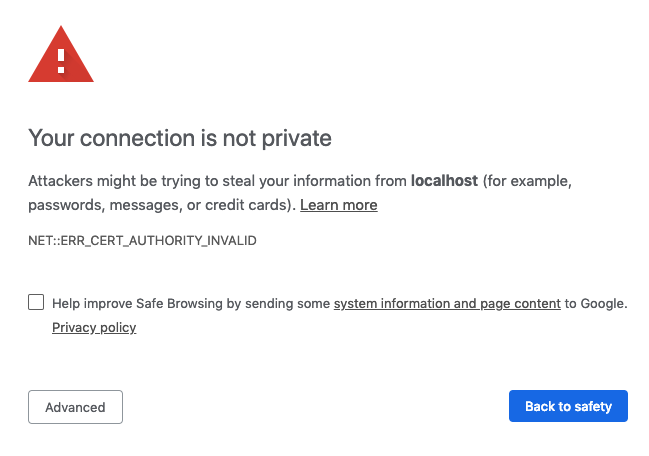
https://$public_ip:8443/(where$public_ipis your Droplet's public IP address). You will be greeted with a page similar to the following screenshot. code-server is using a self-signed SSL certificate for easy setup. In Chrome/Chromium, click Advanced then click proceed anyway. In Firefox, click Advanced, then Add Exception, then finally Confirm Security Exception.
Post Installation Steps
To ensure the connection between you and your server is encrypted, view our guides on securing your setup.
For instructions on how to keep the server running after you end your SSH session please checkout how to use systemd. systemd will run code-server for you in the background as a service and restart it for you if it crashes. (Note: this doesn't apply for users of the Marketplace Droplet image.)
