* Make proxies decide how to handle disconnects * Connect to a new terminal instance on disconnect * Use our retry for the watcher * Specify method when proxy doesn't exist * Don't error when closing/killing disconnected proxy * Specify proxy ID when a method doesn't exist * Use our retry for the searcher Also dispose some things for the watcher because it doesn't seem that was done properly. The searcher also now starts immediately so there won't be lag when you perform your first search. * Use our retry for the extension host * Emit error in parent proxy class Reduces duplicate code. Not all items are "supposed" to have an error event according to the original implementation we are filling, but there is no reason why we can't emit our own events (and are already doing so for the "disconnected" event anyway). * Reconnect spdlog * Add error message when shared process disconnects * Pass method resolve to parse * Don't pass method to getProxy It doesn't tell you anything that trace logging wouldn't and has no relation to what the function actually does. * Fix infinite recursion when disposing protocol client in tests
code-server
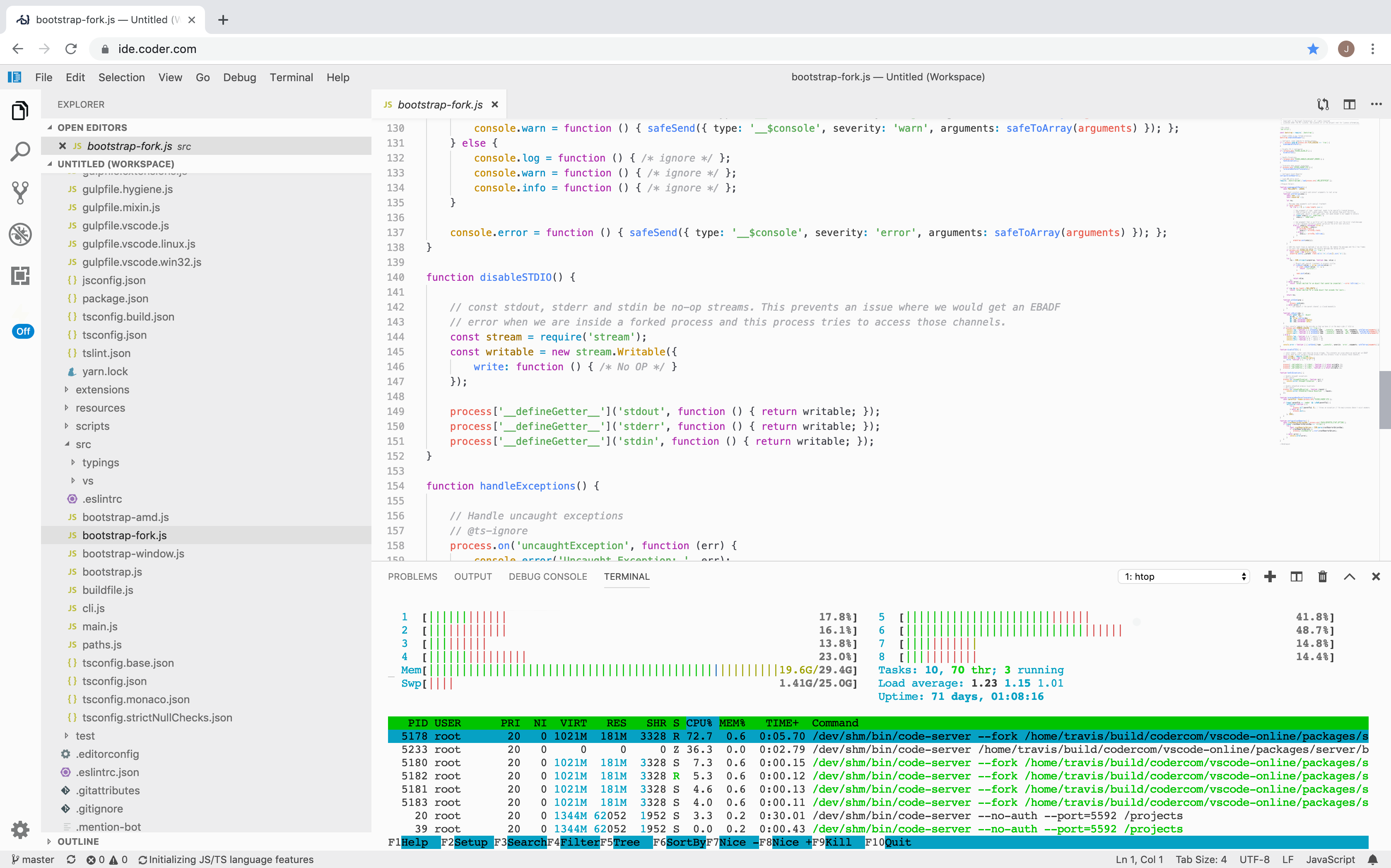
code-server is VS Code running on a remote server, accessible through the browser.
Try it out:
docker run -t -p 127.0.0.1:8443:8443 -v "${PWD}:/root/project" codercom/code-server code-server --allow-http --no-auth
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation runs on your server.
- You're no longer running excess instances of Chrome.
Getting Started
Hosted
Try code-server now for free at coder.com.
Docker
See docker oneliner mentioned above. Dockerfile is at /Dockerfile.
Binaries
-
Download a binary (Linux and OS X supported. Windows coming soon)
-
Start the binary with the project directory as the first argument
code-server <initial directory to open>You will be prompted to enter the password shown in the CLI
code-servershould now be running at https://localhost:8443.code-server uses a self-signed SSL certificate that may prompt your browser to ask you some additional questions before you proceed. Please read here for more information.
For detailed instructions and troubleshooting, see the self-hosted quick start guide.
Quickstart guides for Google Cloud, AWS, and Digital Ocean.
How to secure your setup.
Development
Known Issues
- Creating custom VS Code extensions and debugging them doesn't work.
Future
- Stay up to date! Get notified about new releases of code-server.

- Windows support.
- Electron and Chrome OS applications to bridge the gap between local<->remote.
- Run VS Code unit tests against our builds to ensure features work as expected.
Notes
- At the moment we can't use the official VSCode Marketplace. We've created a custom extension marketplace focused around open-sourced extensions. However, if you have access to the
.vsixfile, you can manually install the extension.
Contributing
Development guides are coming soon.
License
Enterprise
Visit our enterprise page for more information about our enterprise offering.
Commercialization
If you would like to commercialize code-server, please contact contact@coder.com.