Beautiful Jekyll
Beautiful Jekyll is a ready-to-use template to help you create an awesome website quickly. Check out a demo of what you'll get after just two minutes or look at my personal website to see it in use.
It is built on top of Jekyll and can be used for any GitHub Pages website. If you don't know what Jekyll and GitHub Pages are, you can still use these instructions to build a site quickly, but it might make a little more sense if you read up on them just a little bit.
Prerequisites
- You need to have a GitHub account. If you don't have one, sign up here - it takes one minute. This is where your website will live - if you sign up with username
johnsmiththen your website will bejohnsmith.github.io. - It would be helpful to understand what Markdown is and how to write it. Markdown is just a way to take a piece of text and format it to look a little nicer. For example, this whole instruction set that you're reading is written in markdown - it's just text with some words being bold/larger/part of bullet points. If you want, take 5 minutes to learn markdown with this tutorial.
Build your website in 3 steps
Getting started is literally as easy as 1-2-3 😄
Scroll down to see the steps involved, but here is a 45-second GIF just as a reference as you work through the steps. You might need to wait a few seconds until the "video" gets back to its beginning.
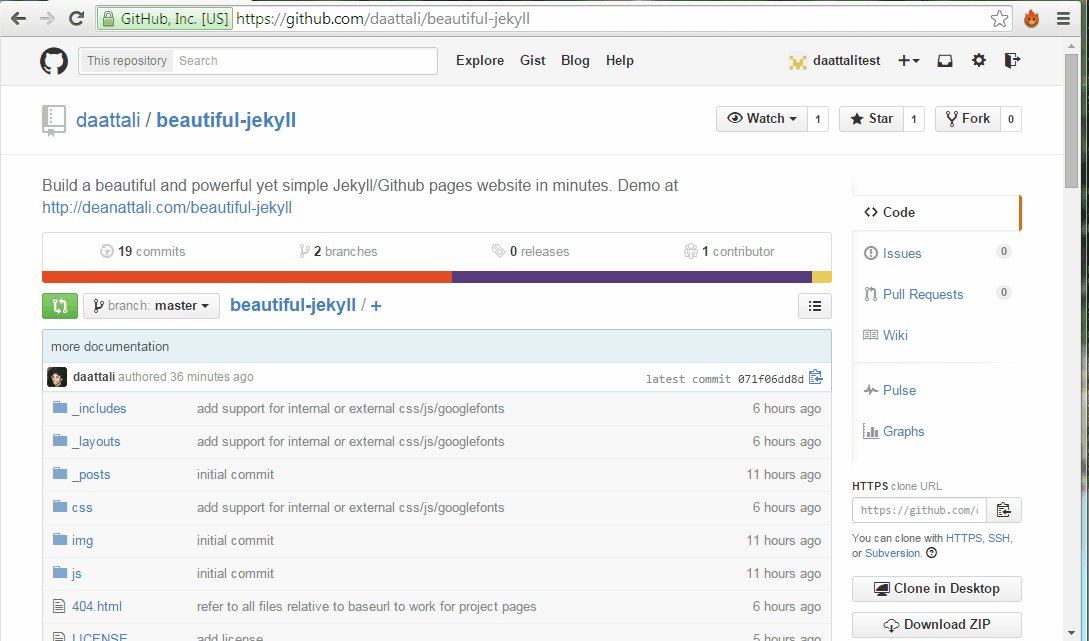
1. Fork this repository
(Assuming you are on this page and logged in to GitHub) Fork this repository by clicking the Fork button on the top right corner. Forking means that you now copied this whole project and all the files into your account.
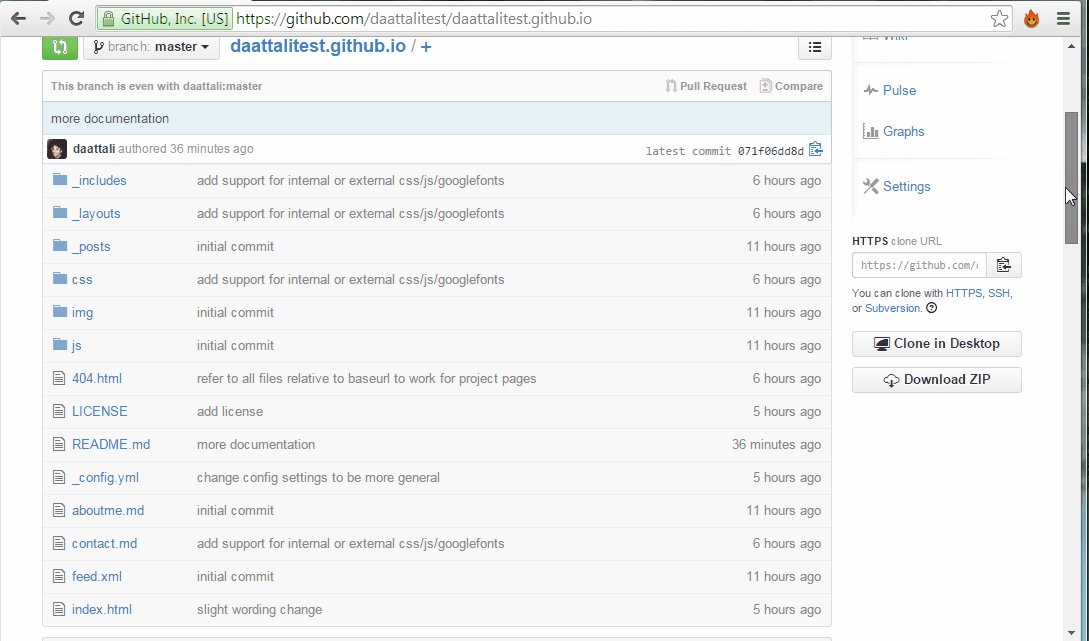
2. Rename the repository to yourusername.github.io
This will create a GitHub User page ready with the Beautiful Jekyll template that will be available at http://yourusername.github.io within a couple minutes. To do this, click on "Settings" on the right (the tools icon) and there you'll have an option to rename.
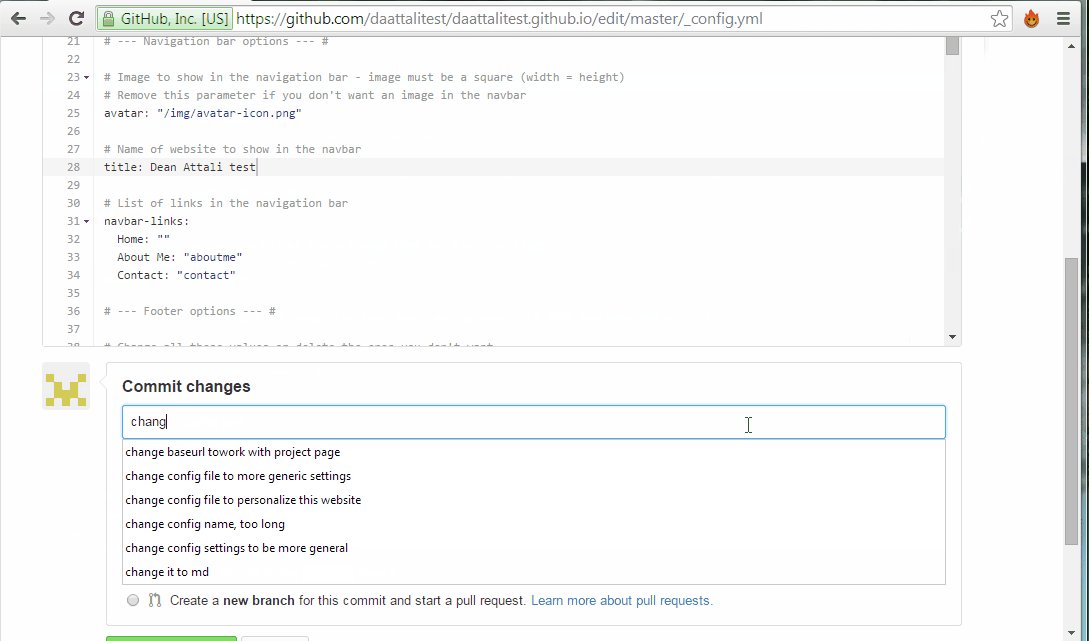
3. Customize your website settings
Edit the _config.yml file to change all the settings to reflect your site. To edit the file, click on it and then click on the pencil icon (watch the GIF tutorial above if you're confused). The settings in the file are fairly self-explanatory and I added comments inside the file to help you further. Any line that begins with a pound sign (#) is a comment, and the rest of the lines are settings.
After you save your changes to the config file (by clicking on "Commit changes" as the GIF tutorial shows), your website should be ready in a minute or two at yourusername.github.io. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so.
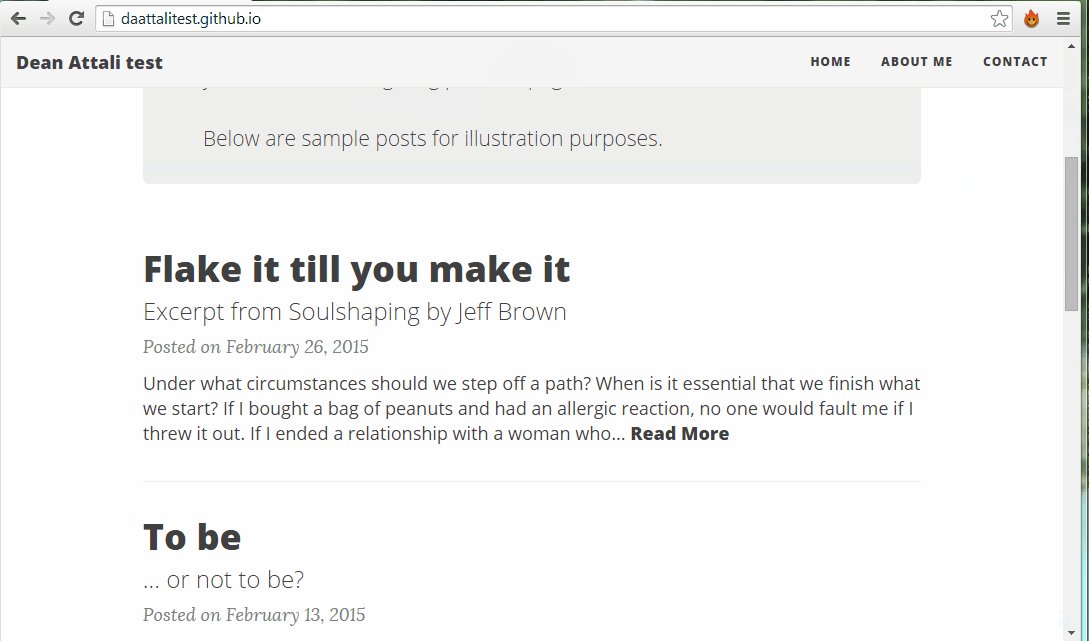
You can now visit your shiny new website, which will be seeded with several sample blog posts and a couple other pages. Your website is at http://yourusername.github.io (replace yourusername with your user name). Do not add www to the URL - it will not work!
Note: The GIF above goes through the setup for a user with username daattalitest. I only edited one setting in the _config.yml file in the video, but you should actually go through the rest of the settings as well. Don't be lazy, go through all the settings :)
Add your own content
To add pages to your site, you can either write a markdown file (.md) or you can write an HTML file directly. It is much easier to write mardown than HTML, so I suggest you do that (use the tutorial above if you need). You can look at some files on the site to get an idea of how to write markdown. To look at existing files, click on any file that ends in .md, for example aboutme.md. On the next page you can see some nicely formatted text (there is a word in bold, a link, bullet points), and if you click on the pencil icon to edit the file, you will see the markdown that generated the pretty text. Very easy!
In contrast, look at index.html. That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
Any file that you add inside the _posts directory will be treated as a blog entry. You can look at the existing files there to get an idea of how to write blog posts.
Last important thing: YAML front matter
In order to have your new pages use this template and not just be plain pages, you need to add YAML front matter to the top of each page. This is where you'll give each page some parameters that I made available, such as a title and subtitle. I'll go into more detail about what parameters are available later. If you don't want to use any parameters on your new page (this also means having no title), then use the empty YAML front matter:
---
---
If you want to use any parameters, write them between the two lines. For example, you can have this at the top of a page:
---
title: Contact me
subtitle: Here you'll find all the ways to get in touch with me
---
You can look at the top of aboutme.md or index.html as more examples.
Important takeaway: always add the YAML front matter to every page, which is two lines with three dashes. If you have any parameters, they go between the two lines.
If you don't include YAML then your file will not use the template.
Features
Mobile-first
Beautiful Jekyll is designed to look great on both large-screen and small-screen (mobile) devices. Load up your site on your phone and your gigantic iMac, and the site will work well on both, though it will look slightly different.
Personalization
Many personalization settings in _config.yml, such as setting your name and site's description, setting your avatar to add a little image in the navigation bar, and customizing what social media links to show in the footer
Letting users leave comments
If you want to enable comments on your site, Beautiful Jekyll supports the Disqus comments plugin. To use it, simply sign up to Disqus and add your Disqus shortname to the disqus parameter in the _config.yml.
If the disqus parameter is set in the configuration file, then all blog posts will have comments turned on by default. To turn off comments on a particular blog post, add comments: false to the YAML front matter. If you want to add comments on the bottom of a non-blog page, add comments: true to the YAML front matter.
Adding Google Analytics to track page views
Beautiful Jekyll lets you easily add Google Analytics to all your pages. This will let you track all sorts of information about visits to your website, such as how many times each page is viewed and where (geographically) your users come from. To add Google Analytics, simply sign up to Google Analytics to obtain your Google Tracking ID, and add this tracking ID to the google_analytics parameter in _config.yml.
Page types
- post - To write a blog post, add a markdown or HTML file in the
_postsfolder and assignlayout: postin the YAML front matter. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts. - page - To add a non-blog page, add a markdown or HTML file in the root directory and assign
layout: pagein the YAML front matter. Look ataboutme.mdandindex.htmlas examples. - minimal - To add a random page with minimal styling (ie. without the bulky navigation bar and footer), assign
layout: minimal. - To write your own HTML page and completely bypass the Jekyll engine, simply omit the YAML front matter. Only do this if you know what you're doing.
YAML front matter parameters
These are the main parameters you can place inside a page's YAML front matter that Beautiful Jekyll supports.
| Parameter | Description |
|---|---|
| layout | What type of page this is (recommended options are page, post, or minimal) |
| title | Page or blog post title |
| subtitle | Short description of page or blog post |
| comments | If you want do add Disqus comments to a specific page, use comments: true. Comments are automatically enabled on blog posts, to turn comments off for a specific post, use comments: false. Comments only work if you set your Disqus id in the _config.yml file. |
| js | List of local JavaScript files to include in the page (eg. /js/mypage.js) |
| ext-js | List of external JavaScript files to include in the page (eg. //cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js) |
| css | List of local CSS files to include in the page |
| ex-css | List of external CSS files to include in the page |
| googlefonts | List of Google fonts to include in the page (eg. ["Monoton", "Lobster"]) |
RSS feed
Beautiful Jekyll automatically generates a simple RSS feed of your blog posts, to allow others to subscribe to your posts. If you want to add a link to your RSS feed in the footer of every page, find the rss: false line in _config.yml and change it to rss: true.
GitHub Project page vs user page
If you're not sure what the difference is, then ignore this section.
If you want to use this theme for a project page for a specific repository instead of your main GitHub user page, that's no problem. The demo for this site (daattali.github.io/beautiful-jekyll) is actually set up as a project page while my personal site (daattali.github.io) is a regular user page. The only difference is that in the _config.yml, you should set baseurl to be /projectname instead of "".
To set up a GitHub Project page, simply fork this repository into a branch called gh-pages in your repository. Whatever is under the gh-pages branch will be served by Jekyll. Your site will be at http://username.github.io/projectname/.
More advanced features
I wrote a blog post describing some more advanced features that I used in my website that are applicable to any Jekyll site. It describes how I used a custom URL for my site (deanattali.com instead of daattali.github.io), how to add a Google-powered search into your site, and provides a few more details about having an RSS feed.
Credits
This template was not made entirely from scratch. I would like to give special thanks to:
- Barry Clark and his project Jekyll Now, from whom I've taken several ideas and code snippets, as well as some documenation tips.
- Iron Summit Media and their project Bootstrap Clean Blog, from which I've used some design ideas and some of the templating code for posts and pagination.
Contributions
If you find anything wrong or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message. Any comments are welcome!
Known limitations
- If you have a project page and you want a custom 404 page, you must have a custom domain. See https://help.github.com/articles/custom-404-pages/. This means that if you have a regular User Page you can use the 404 page from this theme, but if it's a website for a specific repository, the 404 page will not be used.